表达式:
1,箭头表达式:将function用箭头代替,参数相应进行处理;
用来声明匿名函数,消除了传统匿名函数的this指针问题;
1)
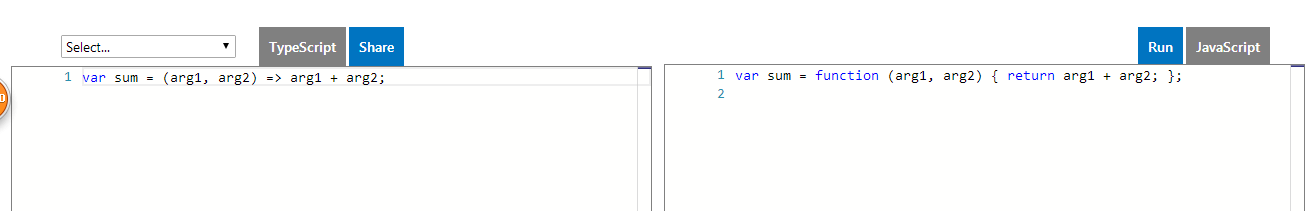
例:简单的方法体为单行的方法,此时不需要大括号和return方法,表达式自动处理了;

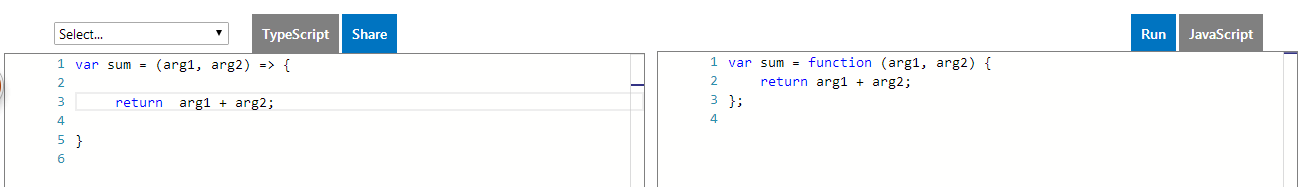
如果方法体是多行的内容且有return语句时,就需要大括号了:

2)没有参数的方法的情况,直接写箭头就可以了:
var sum = () =>{
}
3)只有一个参数的情况,只在外边写一个参数就可以了,不用写括号:
var sum = arg1 =>{
console.log( arg1);
}
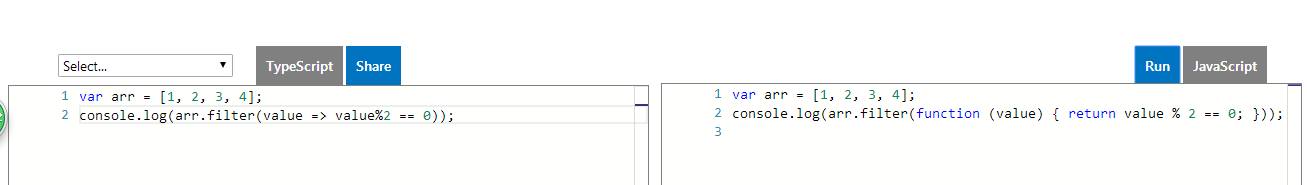
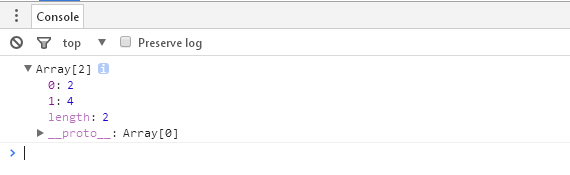
例:声明一个数组,将数组中的偶数打印出来;
var arr=[1,2,3,4];
console.log(arr.filter( value => value % 2==0)); //filter函数的参数就是一个匿名函数,匿名函数只有一个参数value,不用加括号,方法体就是value%2==0;filter函数将偶数留下,其他的都过滤了;

结果就是如下图:

4)消除this指针的问题:
传统的javascript中用到this时会出现一系列问题,如打印不出来想要的内容:
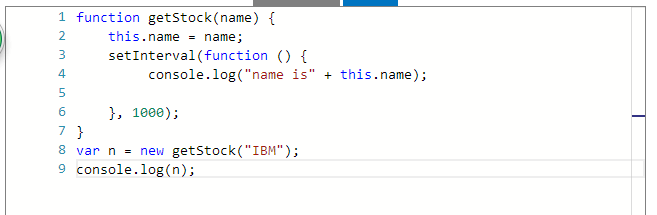
使用传统的javascript和this写的代码:

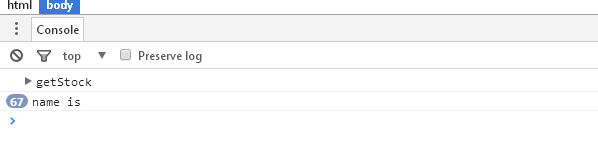
结果是这样:并没有打印出来“IBM”

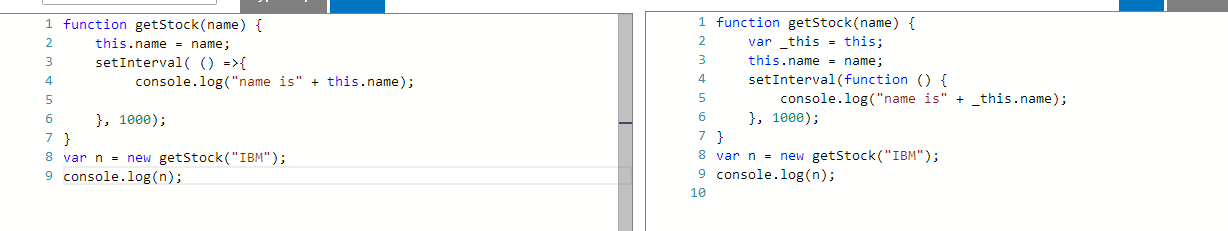
使用typescript中的箭头表达式:

结果是如下的,将IBM打印出来了:

2,循环,forEach(),for in ,for of ;
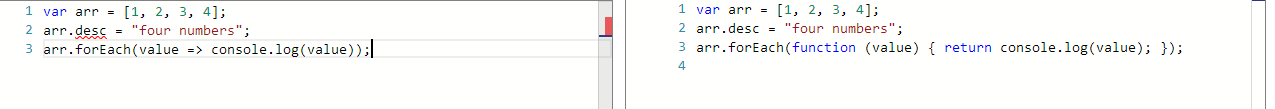
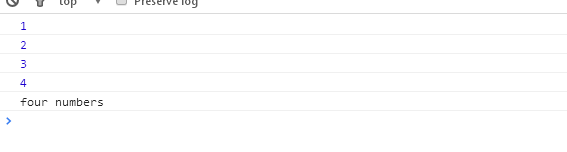
1)forEach():对值的循环;不允许break;忽略属性;

desc是对该数组进行描述的一个属性,因为typescript不支持这个特性,所以会报错,但是forEach()会在运行时忽略掉这个属性,所以运行结果正常显示:

问题:forEach()方法除了会忽略属性之外,还不允许打破循环,例如break语句;
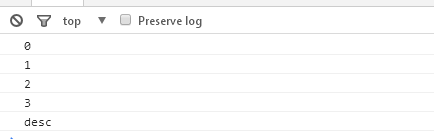
2)for in:对键key的循环,不会忽略属性;不允许break;常用于打印对象或集合中键值对中的键名;或是数组的 下标,及属性值;

执行结果是:将下标和属性值打印出来了

要想将值打印出来,就要将输出语句改成console.log( arr[n] );这样结果会将值打印出来;

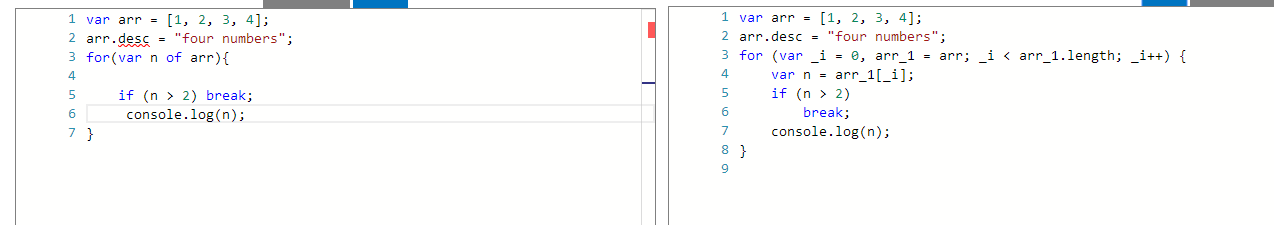
for of循环:和forEach循环类似,都是对值的循环,而不是对键key的循环;特性是允许break; 忽略属性;

代码形式同for in, 只是in 变成of ,结果如下:忽略属性:

允许break的情况:

结果如下:满足break条件时就停止了;同时忽略属性;

for of可以用在任何对象上,如数组,Map, Set, 字符串(就是将字符串中的字符都循环打出来)